How to configure Rails Engine to work with Tailwind CSS
In the
previous article
I described how to configure Rails Engine to work with Stimulus. The next problem to be solved within the course of working on an open-sourced version of occson is how to use Tailwind CSS in Rails Engine.
We continue building on the basis of our hello_world application, which has been discussed in the previous article.
The first step is to add the tailwindcss-rails gem to the hello_world.gemspec
spec.add_dependency "tailwindcss-rails", "~> 2.0", ">= 2.0.33"
Let’s install the added gem and its dependencies
bundle install
The first and most crucial step is to create a Tailwind CSS configuration in the tailwind.config.js file
const defaultTheme = require('tailwindcss/defaultTheme')
module.exports = {
safelist: [
{
pattern: /prose/,
},
],
content: [
'./app/assets/stylesheets/**/*.css',
'./app/views/**/*.html.erb'
],
theme: {
extend: {
fontFamily: {
sans: ['Inter var', ...defaultTheme.fontFamily.sans],
},
},
},
plugins: [
require('@tailwindcss/forms'),
require('@tailwindcss/aspect-ratio'),
require('@tailwindcss/typography'),
require('@tailwindcss/container-queries'),
]
}
Add the Tailwind directives to your CSS. In the file app/assets/stylesheets/application.tailwind.css, define the
@tailwind base; @tailwind components; @tailwind utilities;
Now add style tag to the head section of the app/views/layouts/hello_world/application.html.erb file
<%= stylesheet_link_tag "hello_world/tailwind", "data-turbo-track": "reload" %>
Next, define in the manifest (app/assets/config/hello_world_manifest.js) where to look for the created Tailwind CSS file. Add
//= link_tree ../builds/hello_world .css
The final step is to prepare a shortcut (executable file) to build (and listen for changes to) the Tailwind CSS styles used in the Rails Engine. To do so, create a bin/tailwindcss-builder
touch bin/tailwindcss-builder && chmod u+x bin/tailwindcss-builder
With content
#!/usr/bin/env bash $(bundle show tailwindcss-rails)/exe/tailwindcss \ -i app/assets/stylesheets/application.tailwind.css \ -o app/assets/builds/hello_world/tailwind.css \ -c tailwind.config.js \ --minify \ -w
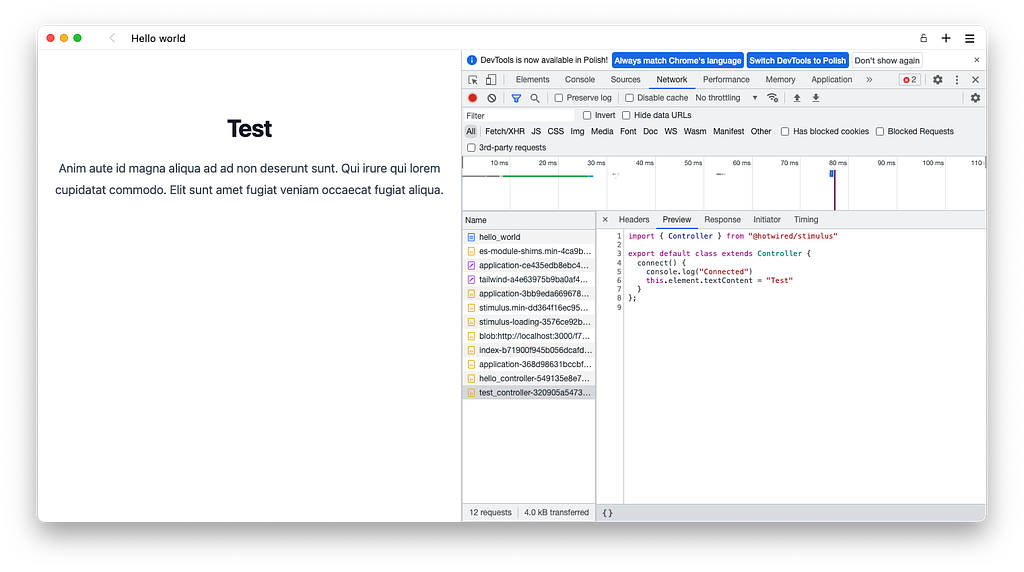
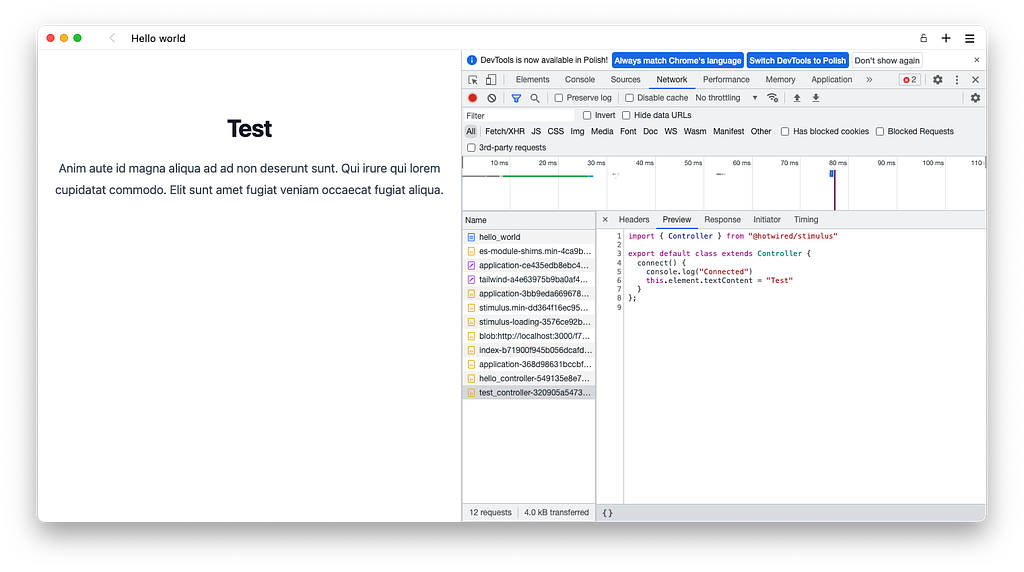
Once everything is up and running, change the home page a bit and insert the following code (the header section component) into the app/views/hello_world/home/index.html.erb file in order to check that Tailwind CSS styles will be specified for the site
<div class="bg-white px-6 py-24 sm:py-32 lg:px-8">
<div class="mx-auto max-w-2xl text-center">
<h2 class="text-4xl font-bold tracking-tight text-gray-900 sm:text-6xl"><div data-controller="test"></div></h2>
<p class="mt-6 text-lg leading-8 text-gray-600">Anim aute id magna aliqua ad ad non deserunt sunt. Qui irure qui lorem cupidatat commodo. Elit sunt amet fugiat veniam occaecat fugiat aliqua.</p>
</div>
</div>
It's time to check the final result. To run Rails Engine with Tailwind CSS, use two commands: one
bin/tailwindcss-builder
to create used Tailwind CSS styles, and the other
bin/rails s
for the Rails application server
After running these commands, go to http://localhost:3000/hello_world and see the header section in Tailwind CSS styles